آموزش HTML درس اول : اگر میخواهید با زبان HTML آشنا شوید و یا به حرفه ی طراحی سایت علاقمند هستید با INT همراه باشید . یکی از پایه های اساسی برای فراگیری طراحی سایت آشنایی با زبان HTML می باشد . HTML زبان نشانه گذاری می باشد . به این صورت که تمامی محتویات و مکان ها و اندازه های فیلد ها در طراحی سایت توسط زبان شیرین html ساخته خواهد شد و برنامه نویسی و دستورات با وجود اجزاء HTML قابل اجرا خواهند بود . بنابراین به منظور یادگیری طراحی سایت حتما باید با زبان اچ تی ام ال و المان ها و ویژگیهای آنها آشنا شوید .در این بخش از آموزش HTML با مفاهیم ابتدایی مانند مفهوم Tag، نحوه نوشتن المانهای HTML صحبت خواهیم کرد و در انتها شما خواهید توانست با کمک آموختههای خود، یک صفحه وب ساده و ابتدایی را ایجاد کنید. موفق باشید.
تمامی محتویات html با تگ ساخته خواهند شد .
آموزش تگ های HTML
تگ های HTML کلید واژه هایی می باشد که درون علامت کوچکتر > و بزرگتر < قرار میگیرند . مثال <HTML> و معمولا بصورت جفت می آیند . به عنوان مثال :
<HTML></HTML> که این تگ ها را تگ باز و بسته نیز می نامند .
تگ ابتدایی را تگ شروع و تگ انتهایی را تگ پایان نیز می نامند.
بنابراین تمامی محتویاتی که درون این تگ ها قرار میگیرند قابل نمایش می باشند .
تمامی تگ ها و عناوین و... سایت درون تگ های اصلی سایت به نام تگ HTML و تگ BODY قرار خواهند گرفت . تگ اچ تی ام ال نشانه ی سندی از نوع HTML می باشد , بنابراین باید تمامی محتویات درون تگ ابتدا و انتهای HTML قرار گیرند . تمامی تگ ها و محتویاتی که درون تگ BODY قرار میگیرند قابلیت نمایش را دارند . BODY به معنای بدنه ی سند می باشد .
سند HTML دارای تگ های همیشگی و ثابت می باشن د که برایتان بازگو خواهیم کرد .
<html>
<body>
</body>
</html>
نحوه ی اجرای یک فایل HTML :
برای شروع میتوانید از طریق نرم افزار notepad موجود در کامپیوتر و یا از طریق نرم افزارهای بسیار مفید مانند visualstudio استفاده نمایید . در ابتدا برای درک بیشتر و یادگیری سریع این مطلب از نرم افزار notepad کمک خواهیم گرفت
ابتدا نرم افزار نوت پد را اجرا نمایید
تگ های اصلی سند اچ تی ام ال را وارد نمایید :
<html>
<body>
</body>
</html>
تا این بخش ما یک سند اچ تی ام ال ساخته ایم که هیچ متن و یا محتوایی را برای نمایش ندارد .
در مثال بعدی یک سند اچ تی ام ال قابلیت نمایش محتوا را مثال خواهیم زد .
قبل از انجام این مثال توضیحاتی را در مورد تگ های اچ تی ام ال خواهیم داد :
هر تگ اچ تی ام ال دارای نشانه ها و خصوصیاتی می باشد , به عنوان مثال با استفاده از سری تگ های h1 , h2 , h3 , h4 , h5 , h6 به عنوان تگ های سرتیتر و عناوین موضوعات مورد استفاه قرار خواهند گرفت . تمامی محتویات و متونی که در داخل تگ ابتدایی و انتهایی تگ <h1>قرار میگیرند در مرورگر نمایش داده خواهند شد . به عنوان مثال :
<h1>طراحی سایت </h1>
در مثال زیر ببینید :
<html>
<body>
<h1>طراحی سایت</h1>
</body>
</html>
بعد از اجرای سند بالا مرورگر بصورت متن زیر نمایش داده خواهد شد .
طراحی سایت

به منظور اجرا و ذخیره متن ها در نوت پد بصورت زیر عمل کنید :
تگ ها و محتویات را تایپ کنید
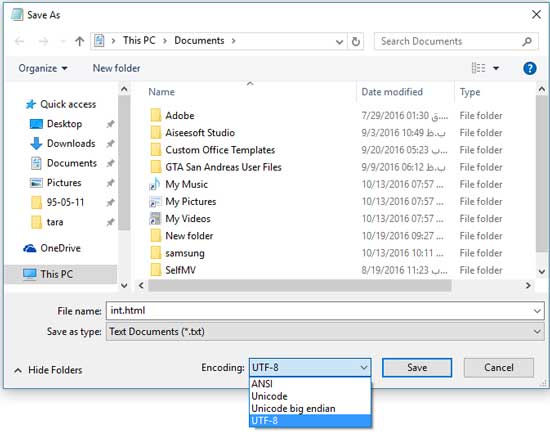
از منوی file گزینه ی save as را زده
در این قسمت مسیر مورد نظر را مشخص کرده
در بخش file name نام سند خود را وارد کنید و در انتها با پسوند html ذخیره نمایید .
مثال : int.html
به منظور نمایش دقیق متن های فارسی بخش encoding را بصورت utf-8 قرار دهید .
فایل را ذخیره کرده و در انتها به همان مسیر مورد نظر رفته و روی سند html کلیک کرده و آنرا مشاهده نمایید.
در آموزش بعدی در زمینه ی تمامی تگ های html و ویژگیها و attribute های مخصوص به آنها را توضیح خواهیم داد .با ما همراه باشید .