آموزش html تگ head
عنصر head یکی از مهمترین تگ های html می باشد که تگ های اساسی و اصلی سایت را در خود جای میدهد . عناصری که درون تگ head قرار میگیرند میتوانند شامل اسکریپت ها script , استایل شیت ها style sheet , تگ عنوان <title> , تگ <base> , متاتگ ها<meta> , تگ لینک <link> و.... باشد .
تگ title در Html :
تگ تایتل <title> یکی از تگ های ضروری در سند های html / xhtml می باشد که باید همیشه درون سند های اج تی ام ال قرار گیرند .
کاربرد تگ title :
یک صفحه از Html به منظور یک هدف و یا منظوری خاص نوشته می شود . تگ title به ما میفهماند که موضوع این سند چیست و یا مطالبی که در سایت قرار دارند درباره ی چه موضوعی می باشد . و مهمترین نکته ی تگ title این می باشد ک هنتایج موتورهای جستجوگر بر اساس محتویات تگ title گزارش خواهند شد .
یکی دیگر از خاصیت های این تگ نشان دادن محتوا در نوار ابزار مرورگر می باشد .
خاصیت بعدی تگ title این می باشد که زمانکه قصد دارید صفحه ای را به لیست favorite ( علاقه مندی ها ) اضافه کنید ازمحتویات تگ title استفاده خواهد شد .
بنابراین یکی از مهمترین تگ های html به حساب آمده و موضوع صفحه ی مورد نظر را مشخص میکند .
در بخش زیر مثالی در مورد این تگ آورده شده :
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>
تگ base در Html :
یکی دیگر از عناصر یا تگ هایی که درون تگ head قرار میگیرند تگ <base> می باشد . در این تگ یک آدرس پیش فرض را با یک آدرس و یا target پیش فرض برای تمامی لینک های صفحه ی مورد نظر مشخص خواهند کرد .
به منظور درک بیشتر : برای مثال میخواهیم زمانی که بینندگان سایت ما روی لینک های موجود در صفحه ی ما کلیک میکنند در یک تب جدید باز شود و صفحه ی جاری همانظور باقی بماند : <base target="_blank" />
مثال :
<head>
<base href="http://www.beyamooz.com/images/" />
<base target="_blank" />
</head>
تگ لینک در html :
تگ <link> نیز یکی از تگ های موجود در تگ head می باشد که وظیفه ی اصلی آن لینک به css ها می باشد .
تگ لینک در اصل ارتباط بین سند های اچ تی ام ال و منبعی خارجی را برقرار خواهد ساخت .
<head>
<link rel="stylesheet" type="text/css" href="/mystyle.css" />
</head>
در مثال بالا نقش لینک را و نوع لینک را stylesheet قرار داده ایم به این معنا که این لینک قرار است یک استایل شیت css را فراخوانی کند . در بخش نوع type نوع آنرا از نوع متنی و css قرار داده ایم . در بخش آخر این لینک آدرس فایل css را به لینک داده ایم .
با این عمل فایل Css مورد نظر در آدرس مشخص شده را فراخوانی خواهیم کرد .
تگ style در Html :
تگ استایل به منظور تعرف مشخصات و اطلاعات نمایشی تگ های موجود در سند html می باشد . همانطور که در آموزش های قبلی گفته شد 3 روش برای اجرای css وجود دارد . یکی از روش های چگونگی نمایش تگ های html تگ استایل موجود در تگ head می باشد .با استفاده از تگ style مشخص خواهیم کرد که محتویات سند html چگونه در مرورگر نمایش داده شوند .
مثال :
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
تگ متا در html :
تگ meta یا همان متا تگ اطلاعاتی را درباره سند Html ارائه میکنند که در سایت نمایش داده نشده اما توسط ماشین , رباط های موتورهای جستوگر و.. قابل تشخیص و خواندن خواهند بود . کاربرد متا تگ ها در چند حیطه ی مختلف می باشد که در مورد آنها بحث خواهیم کرد .
یکی از کاربردهای تگ meta مشخص کردن نویسنده ی صفحات Html می باشد .
کاربرد بعدی متا تگ قرار دادن کلمات کلیدی مربوط به صفحه می باشد .
متا تگ ها می توانند توضیحات مختصری در مورد صفحه مورد نظر را در خود قرار دهند . تمامی محتویات درون متا تگ ها در سایت دیده نمیشوند , متاتگ ها در بحث سئو سایت بسیار مهم می باشند که دراین باره در مقالات و آموزش های سئو seo بحص خواهیم کرد .
در مثال های زیر سعی میکنیم در مورد انواع متاتگ و شیوه ی نوشتار آنها توضیح دهیم .
نکته : عنصر meta همیشه باید درون تگ head قرار بگیرند .
کلمات کلیدی در موتورهای جستوگر :
اکثر موتورهای جستجوگر از خصوصیت name و content موجود در تگ meta برای شاخص گذاری صفحات سایت استفاده میکنند .
مثال :
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />
در مثال بالا توضیحاتی در مورد محتوای سایت مورد نظر را به موتورهای جستجوگر ارائه میدهد .
خصوصیت name مشخص میکند که نوع متا تگ چیست ؟ محتوای name را description یعنی توضیحات قرار داده ایم . به این معنی که این متاتگ توضیحات مختصری در مورد صفحه ی مورد نظر می باشد . داخل خصوصیت content محتوایی را که موتورهای جستجوگر قرار است آنرا تحلیل و نمایش دهند قرار میگیرد .
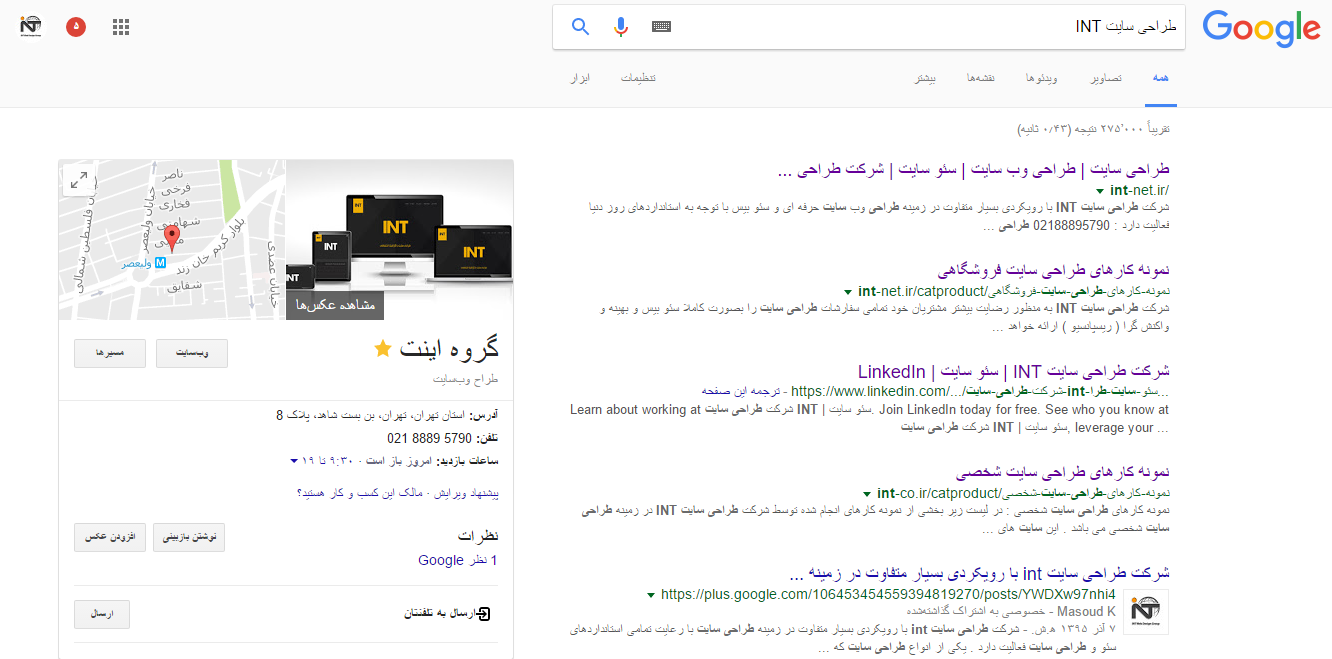
به عنوان مثال ما در سایت int و صفحه ی اول آن که با عنوان "طراحی سایت INT " و توضیحات متا مربوط به خود "شرکت طراحی سایت INT با رویکردی بسیار متفاوت در زمینه طراحی وب سایت حرفه ای و سئو بیس با توجه به استانداردهای روز دنیا فعالیت دارد : 02188895790 " در متاتگ قرار داده ایم.
<meta name="description" content=" شرکت طراحی سایت آی ان تی با رویکردی بسیار متفاوت در زمینه طراحی وب سایت حرفه ای و سئو بیس با توجه به استانداردهای روز دنیا فعالیت دارد : 02188895790" />
زمانی که عنوان سایت خود را که طراحی سایت int می باشد در مرورگر جستجو کنیم بصورت زیر برای ما نمایش داده خواهد شد :

بنابراین محتویاتی که درون تگ متا و بخش توضیحات قرار میگیرد بسیار مهم می باشد .
مشخص کردن کلمات کلیدی برای موتورهای جستجوگر :
کلمات کلیدی نیز یکی از مهمترین مبحث در مورد سئو سایت می باشد . به این منظور که ما زمانی که کلمات کلیدی را برای یک صفحه ی خاص مشخص میکنیم به موتورهای جستجوگرمیفهمانیم که صفحه ی مورد نظر بر اساس چه کلماتی ساخته شده است . و نشان میدهیم که مهمترین کلماتی که این صفحه قرار است نمایش دهد این کلماتی می باشد که درون تگ meta و بخش کلمات کلیدی می باشد . در مثال زیر بهتر با این موضوع آشنا خواهید شد :
<meta name="keywords" content="HTML, CSS, XML" />
در مثال بالا خصوصیت name را با مقدار keywords مشخص کرده ایم . به این معنی که این متاتگ از نوع کلمات کلیدی می باشد . در خصوصیت بعدی content به معنای محتوا بوده و مقدار درون این تگ را کلمات کلیدی در بر خواهد گرفت . این کلمات میتواند یک یا جند کلمه باشد . اصولا کلمات کلیدی را با کاما , از یکدیگر تفکیک خواهند شد .
در آموزش Seo بیشتر در مورد این تگ ها صحبت خواهیم کرد .
مشخص کردن نام نویسنده در صفحات html :
به منظور مشخص کردن نام نویسنده ی صفحه ی مورد نظر از این تگ با این مشخصات استفاده خواهیم کرد .
<meta name="author" content="web design">
در مثال بالا خصوصیت name را با مقدار author به معنای نویسنده مشخص خواهیم کرد و مقدار content را با هر نامی که دوست داریم برای نویسنده مشخص کنیم قرار میدهیم . در مثال بالا نام نویسنده راweb design قرار داده ایم .
Refresh کردن ( به روز رسانی کرد ) صفحه بر اساس ثانیه :
<meta http-equiv="refresh" content="30">
در مثال بالا مقدار http-equiv را به مقدار refresh و محتوای content را برا اساس ثانیه مشخص خواهیم کرد .
نکته : این نوع متاتگ برای فروم ها و صفحات پرسش و پاسخ و صفحاتی استفاده می شود که در زمانهای کوتاه محتویات آنهااضافه و یا تغییر میکنند .
تگ script در html :
تگ اسکریپت نیز مانند stylesheet روشهای قرارگیری مختلفی دارد که در آموزش های بعدی توضیح خواهیم داد .
استفاده از این نوع تگ برای برنامه نویسی سمت کاربر شبیه javascript و... می باشد و برنامه نویسی در داخل این تگ قرار خواهد گرفت .
در آموزش بعدی در مورد جاوا اسکریپت صحبت خواهیم کرد . با گروه طراحی سایت INT طراحی سایت را بصورت حرفه ای فراگیرید .
آموزش بعدی »»» آموزش html - جاوا اسکریپت