آموزش HTML - خصوصیات تگ ها
اکثر عناصر و تگ های html دارای ویژگیها و خصوصیات خاص خود می باشند .این خصوصیات اطلاعات بیشتری در مورد تگ های موجود میدهد .
نکته : خصوصیات و ویژگیهای تگ ها همیشه در تگ شروع ( تگ ابتدایی ) نوشته خواهند شد .
مثال : نام خصوصیت ="مقدار"
به عنوان مثال تگ a دارای خصوصیات بسیار زیادی میباشد که یکی از آنها را مثال میزنیم .
آدرس لینک ها همیشه با خصوصیت href موجود در تگ A گذاشته خواهد شد .
<a href="http://www.int-net.ir">This is a link</a>
Href در بر گیرنده ی آدرس مورد نظر می باشد که یکی از ویژگیهای مهم و اصلی تگ A می باشد .
نکته مهم : همیشه مقدار ویژگیها و خصوصیات را در داخل دابل کوتیشن " قرار دهید .
مقدار های خصوصیات را در داخل کوتیشن ' نیز میتوان قرار داد .
در بعضی مواقع که خود مقدار خصوصیات حاوی مقداری می باشد و دارای کوتیشن می باشد از دابل کوتیشن استفاده میکنیم به این معنی که درون یک خصوصیات از 2 دابل کوتیشن نمیتوان استفاده کرد . با مثال زیر این مفهموم برایتان ساده تر خواهد شد
'name='John "ShotGun" Nelson
نکته مهم : همیشه نام خصوصیت و مقدار آنرا با حروف کوچک مشخص نمایید .
نام خصوصیت و مقدار آن به کوچ و بزرگی حروف حساس نمیباشد .
اما در کنسرسیوم (w3c (World Wide Web حالت کوچک را برای خصوصیات تگ ها و مقدار آنها پیشنهاد میکند .
در نسخه ی جدید (HTML (xhtml نوشتن حروف کوچک جزو استاندارد هاییست که باید رعایت شود .
در بخش زیر خصوصیاتی را قرار داده ایم که تقریبا در تمامی تگ ها مورد استفاده قرار میگیرند
1 : خصوصیت class : این خصوصیت دارای مقداری می باشد که میتوان در بین چند تگ قرار بگیرد . به عنوان مثال ما در یک کلاس به نام کلاس redcolor مشخص کرده ایم که رنگ های متن ها قرمز رنگ شوند . اگر به تمامی تگ ها نام این کلاس را بدهیم همگی محتویات تگ هایی که دارای این کلاس هستند به رنگ قرمز در خواهند آمد .در آموزشهای بعد شما را با روش ایجاد کلاس و روشهای استفاده از آنرا برایتان بازگو خواهیم کرد .
مثال :
<p class="redcolor"></p>
در CSS و برای پیدا کردن کلاسها آنها را با "." فراخوانی می شوند . با این موضوع در آموزش CSS بهتر آشنا خواهید شد .
2 : خصوصیت ID : این خصوصیت یک نام منحصر به فرد را بای تگ ها مشخص خواهد کرد . به عنوان مثال در جایی اگر بخواهیم به تگ مورد نظرمان اشاره کنیم از ID آن تگ استفاده خواهیم کرد .در آموزشهای بعد روش ایجاد ID و روشهای استفاده از آن را برایتان بازگو خواهیم کرد .
مثال :
<p id="pheader"></p>
در CSS و برای پیدا کردن عناصر و تگ هایی که ID دارند را با علامت "# " فراخوانی میکنیم که در آموزش CSS بهتر آشنا خواهید شد .
3 : خصوصیات style :
این خصوصیات یکی از مهمترین نقش ها در زیباسازی تگ ها ایفا خواهد کرد .این خصوصیت خود شامل ده ها خصوصیت دیگر می باشد که در آینده با آن آشنا خواهیم شد و روشهای استفاده مختلفی دارد . در این ورش میتوان به تگ ها اندازه , ابعاد , رنگ , رنگ پس زمینه , خاصیت ثابت بودن و شناوری و.... داد .
مثال :
<p style="color:red">این خصویت پاراگراف را به رنگ قرمز در خواهد آوردا</p>
مرورگر سند بالا را بصورت زیر نمایش خواهد داد :
این خصویت پاراگراف را به رنگ قرمز در خواهد آورد
نکته : برخی از تگ ها ممکن است در داخل یکی خصوصیت مانند خصوصیت style شامل چند ویژگی دیگر باشند . این ویژگیها را با سمیکالن ; از هم جدا خواهیم کرد .
<p style="color:black ; background-color:yellow"> این خصویت پاراگراف را به رنگ مشکی در خواهد آورد و رنگ زمینه را به رنگ زرد </p>
مرورگر سند بالا را بصورت زیر نمایش میدهد :
این خصویت پاراگراف را به رنگ مشکی در خواهد آورد و رنگ زمینه را به رنگ زرد
4 : خصوصیت title :
این خصوصیت عنوان تگ را مشخص میکند که در tooltip نمایش داده می شود . به این معنی که زمانی که ما با نشانگر ماوس روی آن تگ می ایستیم این عنوان برای ما ظاهر خواهد شد . و این موضوع در بسیاری از مواقع بسیار کارآمد می باشد .
مثال :
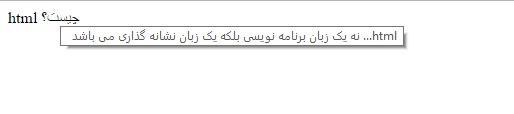
<p title=" نه یک زبان برنامه نویسی بلکه یک زبان نشانه گذاری می باشد ...html">html چیست؟</p>
بعد از اجرای سند html بالا و زمانیکه با نشانگر ماوس روی متن بروید به این صورت نمایش داده می شود :

در آموزشهای بعدی تمامی ویژیهای تگ ها را بریتان توضیح خواهیم داد . با گروه طراحی سایت INT همراه باشید .