آموزش html - رنگها :
رنگها یکی از مهمترین بخش در طراحی سایت می باشند .در طراحی سایت از رنگ ها به 3 طریق استفاده خواهد شد .
1. از طریق نام رنگ : این روش از انتخاب رنگ بسیار محدود بوده . به عنوان مثال رنگ های موجود شناخته شده 16 میلیون رنگ می باشند که این رنگ ها نام خاصی نداشته و با این روش رنگ های محدودی را میتوان به المان های موجود در اچ تی ام ال اعمال نمود .
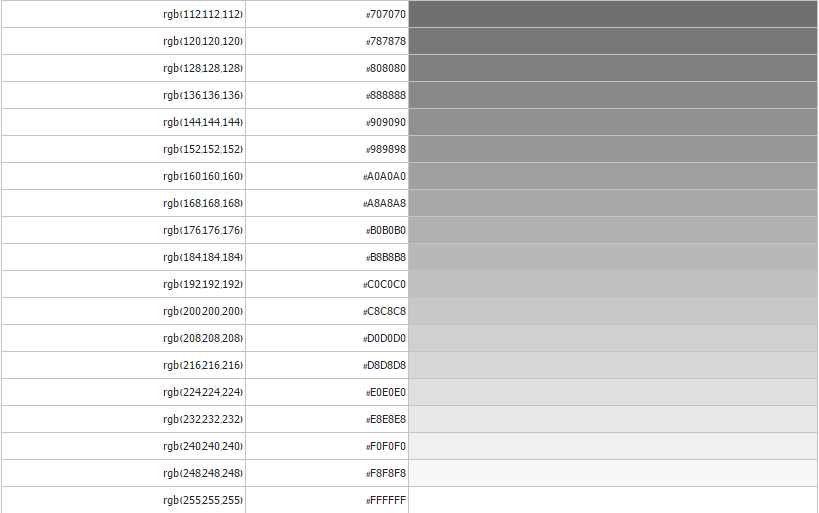
2. Color rgb : در این روش از رنگ دهی عناصر html کلمه ی rgb در ایتدای مقادیر قرار میگیرند و مقادیر در داخل پرانتز و کمترین مقادیر در این روش از 0 و بیشترین مقدار 255 خواهند بود
3. hex : مقادیر در هگز بصورت سه جفت از اعداد 2 رقمی و با علامت # شروع می شود .کمترین مقدار در این روش 00 و بیشترین مقدار نیز ff می باشد . مثال : #ffffff
تمامی رنگ ها بصورت کلی از 3 رنگ اصلی قرمز – سبز و آبی تشکیل خواهند شد .
مثال در مورد روش های بالا :
به عنوان مثال ما میخواهیم مقدار یک عنصر را به رنگ مشکی در آوریم
- از طریق نام رنگ : <p style="color:black"></p>
- از طریق hex : <p style="color: #000000"></p>
- از طریق color rgb : <p style="color: rgb(0,0,0)"></p>
هر 3 روش مقدار دهی بالا بصورت استاندارد می باشند و هر 3 روش یک نوع رنگ را به ما نمایش میدهند .اما زمانی که درطراحی سایت طیف رنگی خاصی مد نظرمان باشد نمیتوان از نام رنگ استفاده نمود .
در مثال زیر بهتری با این موضوع آشنا خواهید شد :
<!DOCTYPE html>
<html>
<body>
<p style="background-color:#FFFF00">
Color set by using hex value
</p>
<p style="background-color:rgb(255,255,0)">
Color set by using rgb value
</p>
<p style="background-color:yellow">
Color set by using color name
</p>
</body>
</html>
مثال بالا پس از اجرا در مرورگر بصورت زیر می باشد :
Color set by using hex value
Color set by using rgb value
Color set by using color name
ایجاد 16 میلیون رنگ html :
تمامی رنگ ها را میتوان با ترکیب رنگ های اصلی آبی قرمز و سبز ایجاد نمود. در این روش با مقدار استفاده از 3 بخش موجود در rgb color که شامل 3 قسمت از اعداد بود میتوانیم طیف استفاده از همان رنگ را با سایر رنگ ها مخلوط کرد و رنگ جدید را ایجاد نمود . (rgb(00.00.00 = rgb(red.green.blue)

در گذشته به دلیل وجود مانیتورهای ضعیفتر و عدم تشخیص کامل رنگ ها اکثر کامپیوترها بیش از 256 رنگ را نمیتوانستند ساپورت کنند بنابراین استانداردهای رنگ بوجود آمد . با این استاندارد زمانی که از 216 رنگ موجود در استاندارد رنگها استفاده میشد تمامی کامپیوتر ها و مرورگرهای آن زمان بصورت کامل آن رنگ ها را به نمایش در می آوردند .
اما امروزه با پیشرفت تکنولوژی تقریبا تمامی کامپیوتر ها و مرورگر ها توانایی تشخیص تمامی رنگ ها را داشته و استفاده از این استاندارد دیگر امر ضروری به شمار نمیرود .
در این آموزش یاد گرفتیم که با 3 روش میتوان عناصر html را تغییر رنگ داد.
در آموزش بعدی شما را با نام رنگ ها در html آشنا خواهیم ساخت .
گروه طراحی سایت INT پیشرو در طراحی سایت و سئو
با INT طراحی سایت را با ساده ترین روش , رایگان و بصورت حرفه ای تجربه نمایید. با ما همراه باشید .
درس بعدی »»» آموزش Html - نام رنگ ها