آموزش HTML - تگ ""IMG (تصاویر) :
در این آموزش روش ثبت و درج تصاویر در HTML را بریتان توضیح خواهیم داد.
تصاویر در اچ تی ام ال در با تگ <img> تعریف خواهند شد . این تگ نیز جزو تگ های تهی می باشد و در تگ شروع بسته می شود و تگ پایان و شروع آن یکی می باشد .
خصوصیت "src" :
به منظور ایجاد یک تصویر در HTML نیاز به تگ IMG و خصوصیت SRC داریم . SRC مخفف کلمه ی Source می باشد که در لغت به معنای منبع می باشد .src از مهمترین خصوصیت تگ img می بتشد .
نحوه ی ایجاد یک تگ IMG : <img src="/url address" />
این خصوصیت حاوی آدرس عکس مورد نظر می باشد که عکس در آن وجود دارد .
به عنوان مثال یک عکس به نام int.jpg که در پوشه ی images سایت http://int-net.ir وجود دارد بدین صورت در آدرس تگ img بصورت زیر نوشته و فراخوانی خواهد شد :
<img src="/http://int-net.ir/images/int.jpg" / >
خصوصیت alt : خصوصیت "alt " یک alternate text محسوب شده ( متن جایگزین ) .
نحوه ی نوشتن یک تگ img با خصویت "alt :
<img src="/http://int-net.ir/images/int.jpg" alt="WEB DESIGN INT" />
نکته مهم : تگ img در استاندارد های وب باید دارای خصوصیت alt باشد . در صورت عدم درج آن آن بخش استاندارد نخواهد بود .
یکی از کاربردهای خصوصیت alt : زمانی که به هر علتی( کم بودن سرعت اینترنت - خطا در بارگیری و... ) عکس در سایت مشاهده نشود محتوای alt به منظور راهنمایی و توضیحات به نمایش در خواهد آمد .
تگ ALT در جستجوی عکس توسط کاربران در موتورهای جستجوگر نقش بسیار مهمی دارد . به این معنی که زمانی که یک عکس با خصویت ALT شرکت طراحی سایت int مشخص شده باشد . زمانی که کاربران در بستر اینترنت کلمه ی شرکت طراحی سایت int را در بخش عکس ها جستجو نمایند این عکس نیز داخل لیست جستجو اضافه خواهد شد .
خصوصیت height و width در تگ img :
برخی از تصاویر در سایت تمام عرض و ارتفاع سایت ما را در بر خواهند گرفت . به منظور تنظیم و تغییر در ابعاد عکس ها از خصویت height برای ارتفاع و خصویت width برای عرض عکس استفاده خواهد شد .
درج ارتفاع و عرض در عکس بسیار کار مفیدی می باشد و به خواسته ی ما در مرورگر به نمایش در خواهد آمد . و زمانی که هنوز سایت بصورت کامل بارگزاری نشده است مرورگر مکان و ابعاد مورد نظر را برای عکس در نظر خواهد گرفت . و تا زمانی که عکس مورد نظر قابل مشاهده میشود متن جایگزین در خصویت alt به نمایش در خواهد آمد .
نکات مفید :
زمانی که در یک صفحه از تعداد زیادی عکس استفاده می کنید سعی کنید از عکس های با حجم کمتر استفاده نمایید . زیرا زمان بارگزاری عکس زمان بر می باشد .
نحوه ی تراز عکس در میان متن ها :
خصوصیت align : با استفاده از خصوصیت align میتوانید عکس را در میان متن جابه جا نمایید . کاربرد این خصوصیت برای زمانی می باشد که یک عکس در بین یک متن قرار داشته باشد و بخواهیم هم طراز , پایین تر و یا بالاتر از متن قرار بگیرد.
مثال :
<!DOCTYPE html>
<html>
<body>
<p>An image
<img src="smiley.gif" alt="Smiley face" align="bottom" width="32" height="32" />
with align="bottom".</p>
<p>An image
<img src="smiley.gif" alt="Smiley face" align="middle" width="32" height="32" />
with align="middle".</p>
<p>An image
<img src="smiley.gif" alt="Smiley face" align="top" width="32" height="32" />
with align="top".</p>
<p><b>Tip:</b> align="bottom" is default!</p>
<p><img src="smiley.gif" alt="Smiley face" width="32" height="32" />
An image before the text.</p>
<p>An image after the text.
<img src="smiley.gif" alt="Smiley face" width="32" height="32" /></p>
</body>
<html/>
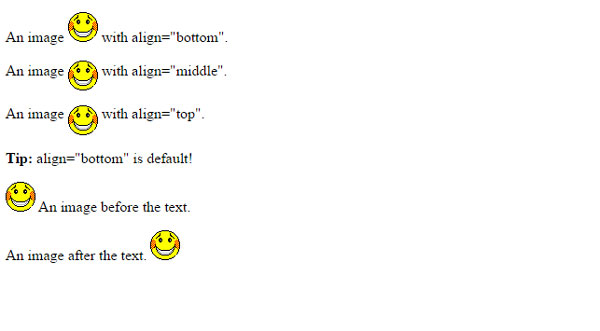
با اجرای مثال بالا مرورگر بصورت زیر به نمایش در خواهد آمد :

در مثال بالا با استفاده از خصوصیت align عکس را در بین متن جابجا و یا طراز کرد .
در آموزش های بعدی با سایر تگ ها و خصوصیات دیگر تگ ها که در بین همه ی تگ ها مشترک می باشد آشنا خواهیم شد .