آموزش HTML درس دوم
همانطور که در درس قبل گفته شد HTML نه یک زبان برنامه نویسی بلکه یک زبان نشانه گذاری می باشد . و این نشانه ها را با تگ ها مشخص خواهیم کرد و هر تگ بیانگر خصوصیات و دارای ویژگیهای خاص خودش را دارد . در درس قبل روش ایجاد یک سند HTML را بیان کردیم و از تگ H1 نیز برای مثال استفاده کردیم
در این درس تفاوت بین تگ ها را بیان خواهیم کرد .
هر تگ بیانگر یک خصوصیات می باشد . به عنوان مثال تگ های H بیانگر عنوان و سرفصل ها می باشند و به ترتیب h1 , h2,h3,h4,h5,h6 می باشد . برای درک بهتر این موضوع مثال خواهیم زد :
<html>
<body>
<h1> عنوان اصلی سایت </h1>
<h2> عنوان سایت با تگ اچ2 </h2>
<h3> عنوان سایت با تگ اچ3 </h3>
<h4> عنوان سایت با تگ اچ4 </h4>
<h5> عنوان سایت با تگ اچ5 </h5>
<h6> عنوان سایت با تگ اچ6 </h6>
</body>
</html>
در نهایت مرورگر سند اچ تی ام ال بالا را بصورت زیر نمایش خواهد داد
عنوان اصلی سایت
عنوان سایت تگ اچ2
عنوان سایت تگ اچ3
عنوان سایت تگ اچ4
عنوان سایت تگ اچ5
عنوان سایت تگ اچ6
نکته 1 : یکی از مهمترین تگ های طراحی سایت تگ H1 میباشد که نشاندهنده ی موضوع , عنوان و محتویات و... سایت می باشد .
نکته 2: به منظور رعایت استاندارد های وب تمامی تگ های پایان باید با " / " شروع شوند . <html></html>
نکته 3 : در سند های html به منظور یاد آوری به مرورگر ها یک تگ <DOCTYPE html!> گذاشته می شود . این تگ در سایت دیده نخواهد شد و فقط برای درک بهتر مروگر گذاشته می شود . در مثال زیر مشاهده کنید :
<DOCTYPE html!>
<html>
<body>
</body>
</html>
آشنایی با تگ Head :
در این قسمت شما را با تگ Head آشنا خواهیم ساخت . این تگ در برگیرنده ی تمامی اطلاعات ابتدایی و متا تگ ها که بعدا در این مورد صحبت خواهیم کرد قرار خواهد گرفت .
شمای کلی این تگ : < head></head>
اکثر محتویات که در بین این تگ قرار میگیرند در سایت دیده نخواهد شد و یا بصورت غیر مستقیم دیده میشوند .
این تگ نیز مانند سایر تگ ها درون تگ اصلی html قرار میگیرد .
<DOCTYPE html!>
<html>
<head></head>
<body>
</body>
</html>
یکی از تگ هایی که در داخل تگ head قرار میگیرد . تگ TITLLE می باشد . عنوان سند اچ تی ام را تگ TITLLE مشخص خواهد کرد .این تگ در عنوان مرورگر قابل مشاهده می باشد .
<DOCTYPE html!>
<html>
<head>
<title> عنوان سایت من </title>
</head>
<body>
<h1> عنوان اصلی سایت </h1>
<h2> عنوان سایت با تگ اچ2 </h2>
<h3> عنوان سایت با تگ اچ3 </h3>
<h4> عنوان سایت با تگ اچ4 </h4>
<h5> عنوان سایت با تگ اچ5 </h5>
<h6> عنوان سایت با تگ اچ6 </h6>
</body>
</html>

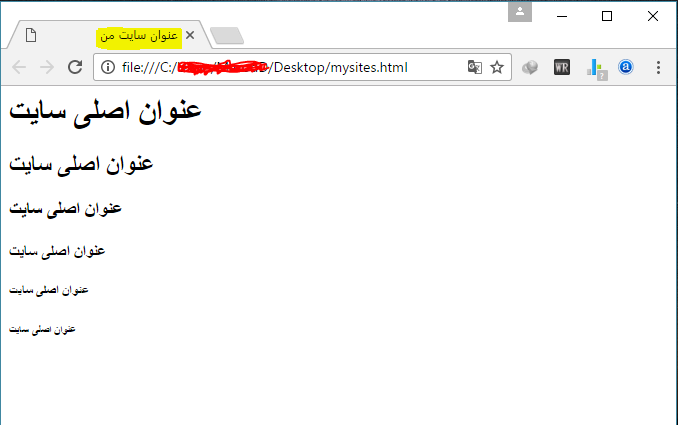
در این عکس بالا عنوان سایت با رنگ زرد های لایت شده است .
در درس بعدی در مورد سایر تگ های اچ تی ام ال و ویژگیهای آنها صحبت خواهیم کرد . با ما همراه باشید .